Every good app or website begins with a strong structure, and designing wireframes is one of the key tools for achieving that foundation. At the very least, creating hand–drawn sketches will give everyone, including clients, a general idea of what pages and screens will look like. But, we’ve found that it’s more effective to go deeper in this early stage of responsive design and develop something that makes all other steps in a digital build more efficient and collaborative.
So, What Is a Wireframe?
A wireframe, commonly used for websites, apps and other digital platforms, is a visual guide or outline of a page or screen. Wireframe designs provide a simple, high-level overview of a site’s key components and how they function.
Benefits of Wireframing Your Design
Wireframing is an important step of the web development process, and not just for the obvious benefits of improving a site’s UI or thinking through providing a mobile-first experience.
Organize Information With Wireframes
Using thoughtfully designed wireframes, we can quickly determine the structure, hierarchy, flow and relationships between pages and content on a website. And, we can do this without diving too deeply into writing copy or adding UI and visuals. Wireframes can also point out potential flaws in the sitemap and site architecture. Having the information in a visual layout lets you see how items will be structured and connect, making it easy to spot apparent gaps.
Wireframes Foster Client Involvement
At Blue Flame Thinking, we always show wireframes in the context of a prototype. By doing so, we’re able to loop in the client earlier in the process. It can be overwhelming for a client if the first thing they see is a fully designed page and they’re asked to evaluate whether it’s on brand, visually appealing, functional, etc.
Separating the functionality and layout of a wireframe design allows clients to focus on the bones of the website first. They can provide feedback on how they want it to function before getting caught up in how they want it to look. Then, they can review a page with creative design applied to see the visual aspects. Treating wireframes as a prototype also lets us get a working version in front of the client quickly. They can understand how certain features will function or more clearly see the relationship between screens. And, ultimately, we can get their buy-in quicker.
Improve Collaboration and Efficiency
Well-crafted wireframes allow design, content creation and development to all happen concurrently and give everyone involved a base to start from. Then, everyone can work on their pieces and influence what other team members are doing at the same time.
This is particularly helpful for the actual development of the site or screen. Developers can build the basic structure and then have time to iterate on the designs as they are created, versus waiting for polished designs and copy before beginning. We’re able to realize sooner that something doesn’t work (e.g., content doesn’t fit in the design or a certain design element can’t be done in development) and find a solution. So, we aren’t reworking everything at the 11th hour. Without strong wireframes, this isn’t as fluid a process.
Our Process for Creating Wireframes
So, how do we approach the process of creating wireframes? And, how can you implement and use these steps to strengthen your own wireframing process? Here’s a high-level overview of how we go about it.

1. Sketch it out
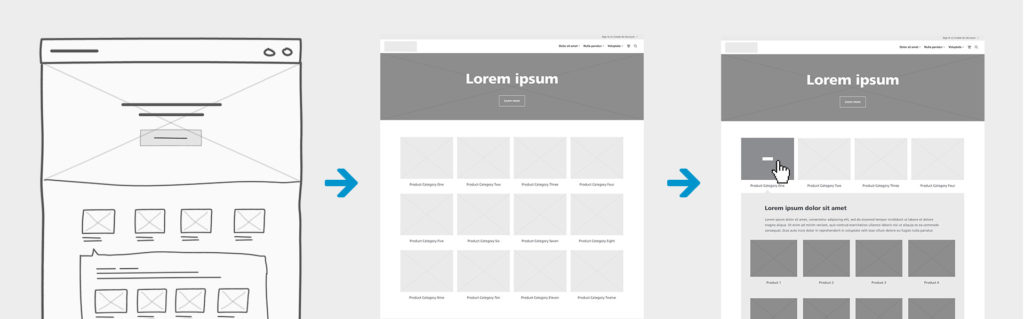
Typically, we start wireframes as hand-drawn sketches on a whiteboard. These are called “low-fidelity wireframes” and are based on the sitemap and information architecture that have been developed from user research and discovery sessions.
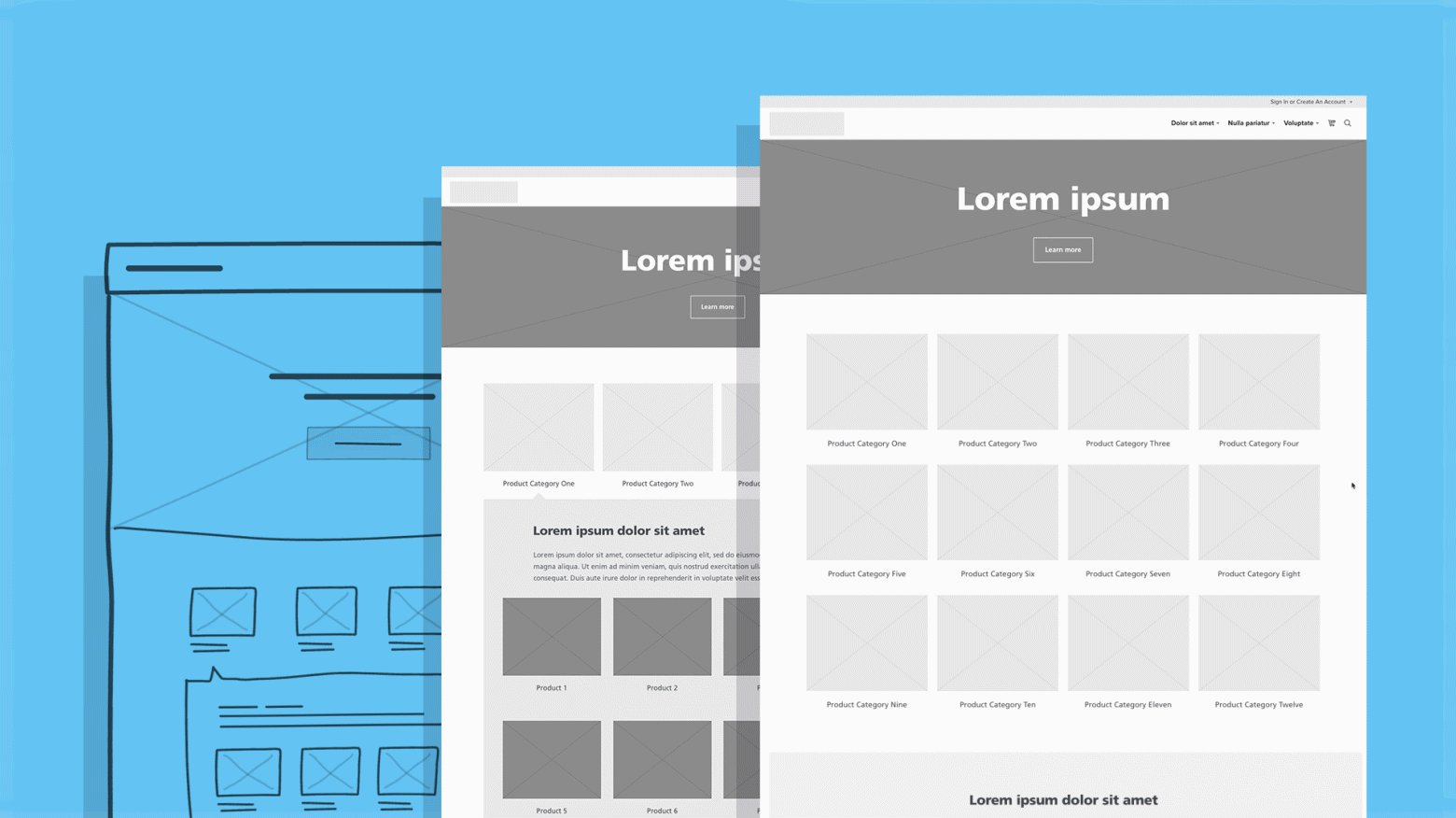
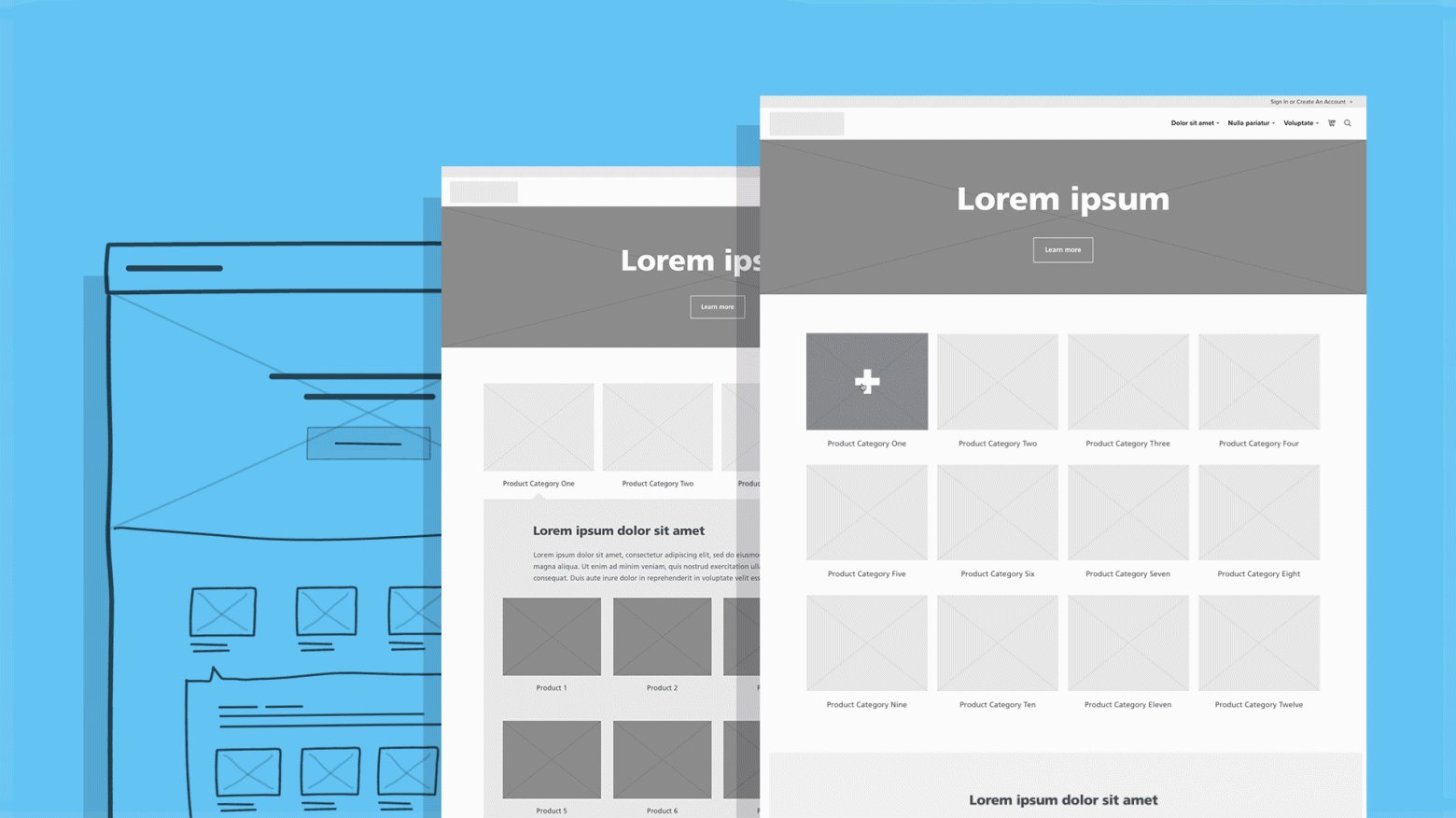
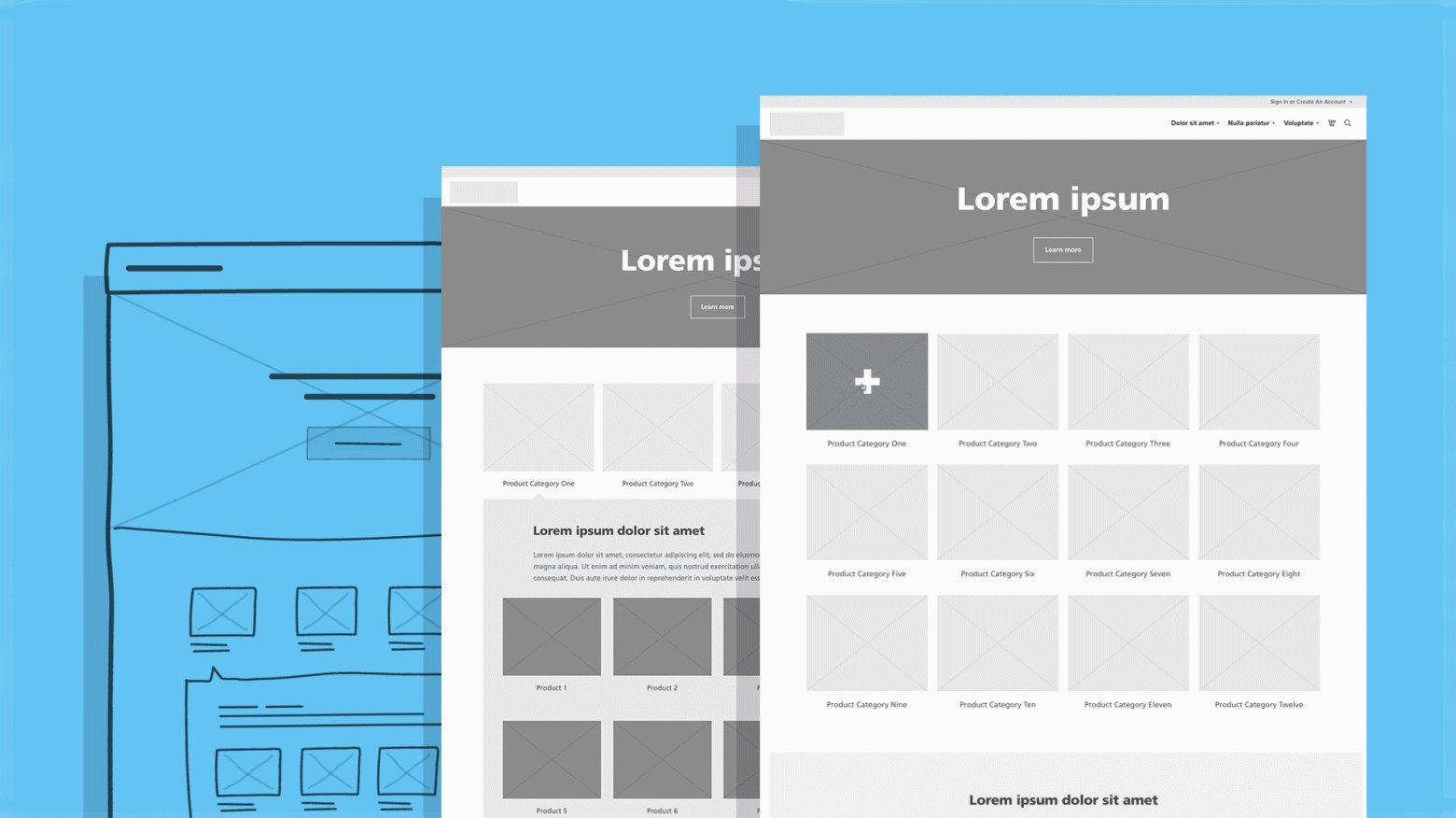
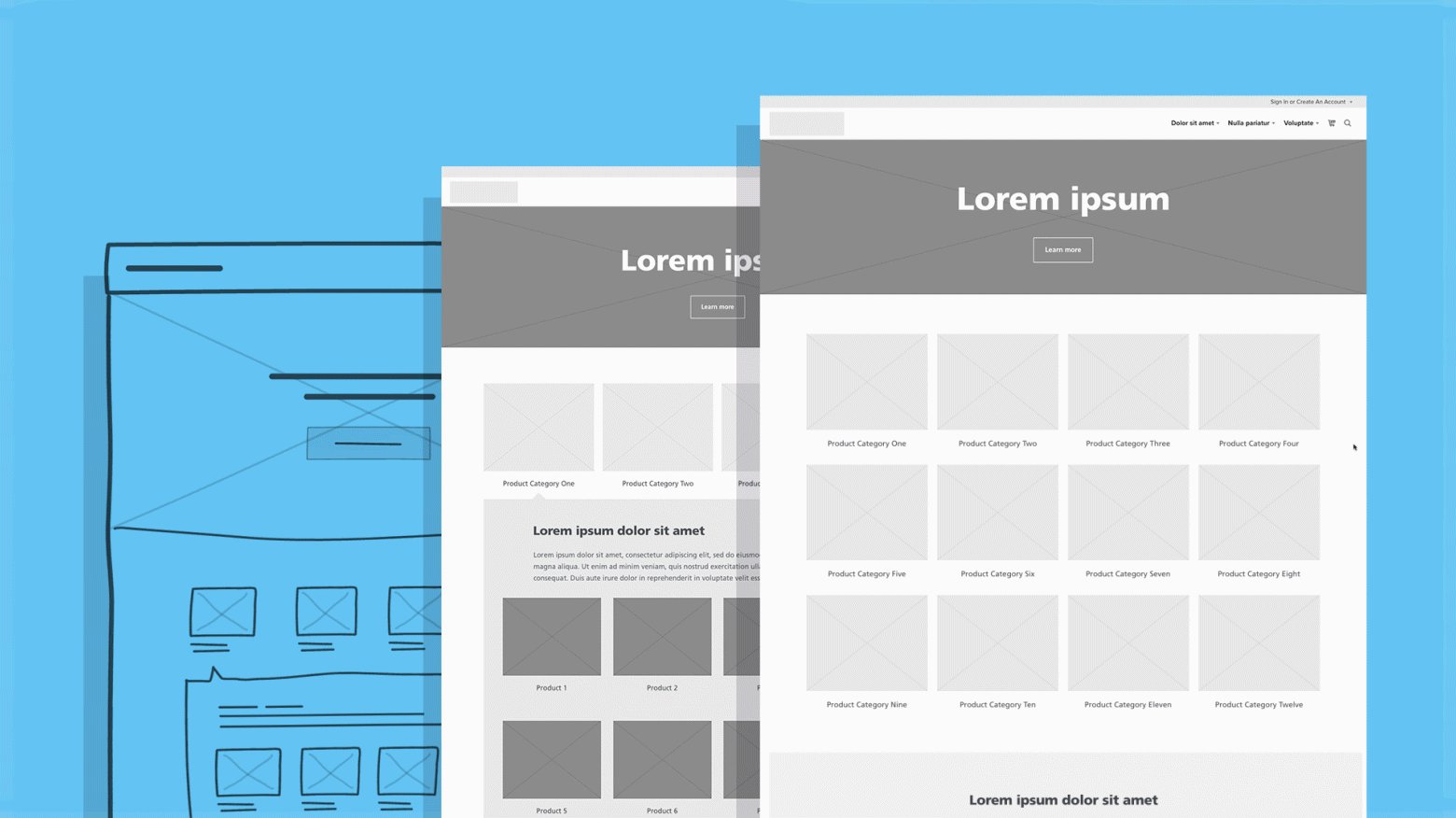
2. Make hi-fidelity wireframes
Then, we take those sketches and create digital, hi-fidelity wireframes. While a lot of thought goes into them, we don’t worry too much about details like fonts or spacing at this point. The goal isn’t to make them perfect but to get something for everyone to react to.
3. Create a prototype
After that we turn the digital wireframes into a prototype, link the pages and add basic functionality to give the feeling of using an actual site. We then share them with the team and client.
An Important Step: Goal Setting
While they may seem like a simple tool, creating wireframes that are reflective of company goals and user needs in the beginning can go a long way to easing the design and development process.